
Tutorial | Photoshop | darjanpanic
Neste tutorial vou tentar mostrar-lhe como fazer uma boa aparência do produto fan art garrafa com o efeito da água que realmente faz você sedento quando você olha para este tipo de fotos do produto. Você pode aplicar esse stuf a quase tudo, porém, que seja fruto, carros etc Eu também vi umas fotos de modelos vestindo roupas com um efeito de água semelhante. Portanto, este efeito da água é muito popular e é uma boa coisa para aprender. Eu vou te mostrar o básico, pois você precisa muito pouco de experiência e trabalho para dominar esse efeito.
Coisas que você precisa:
Photoshop; D
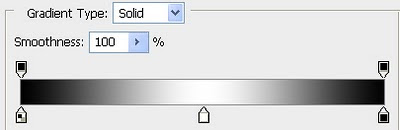
Imagem de um indicador de água, clique aqui para baixar uma HQ gratuita que também tem transparência.

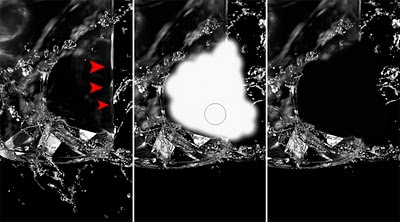
Depois que a "escala para baixo " e "posição" da camada de água ao produto, como a primeira imagem mostra abaixo. A segunda imagem é um zoom vista. Eu usei a ferramenta "Rectangular Marquee " e é usado sobre a "camada de água!", mas a largura ea altura é aplicado a garrafa já que este vai ser embaçado, porque eu quero o indicador de água também estar por trás da garrafa. Use a "Layer via cut " opção ao botão direito do mouse.


Na nova camada, a alteração da mistura novamente para "Screen" e depois vá em Filter -> Blur -> Gaussion borrão e manchar a imagem. Eu usei a criação de cerca de 3px. Limpar a imagem um pouco para que ele realmente se parece com ele está por trás da garrafa.



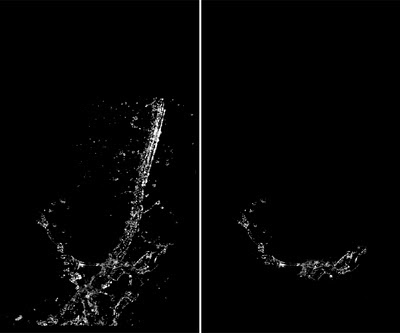
Duplicar a camada escondida da água e torná-lo visível, girá-lo e dimensioná-lo para baixo como a primeira imagem abaixo e coloque-o na posição correta como mostra a segunda imagem. Tente realmente usar a água e misturá-lo com o objeto / produto que você está trabalhando. Tente experimentar com formas diferentes. Utilize um pano macio de borracha e apagar a parte da esquerda que é muito grande.

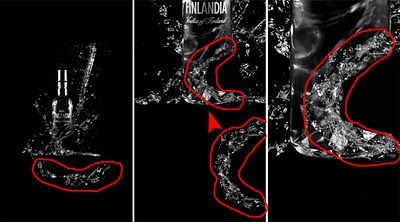
O próximo passo será o de eliminar a parte direita inferior da garrafa e dividi-la em forma. Existe agora uma linha que precisa ser eliminado (a primeira foto abaixo). Mak uma nova camada e usar um "pincel macio branco" e fazer o furo na garrafa, como mostra a segunda imagem. Após isso, basta clicar "CTRL + I" para inverter para negros. Você pode pular a etapa escova branca, porém, eu só fiz isso como este para mostrar onde eu usei a escova pois você não pode vê-lo em detalhe quando você usar a cor preta sobre fundo preto.

O próximo passo será a adição de mais água para a água novamente duplicar camada escondida original e usar o "Eraser" para apagar as partes desnecessárias como mostra a segunda imagem. Eu escondia as outras camadas para ver facilmente a camada de água toda.

Faça as outras camadas visíveis novamente (primeira foto). Duplicá-lo 3 vezes e fazer dela um meio círculo que vai caber a parte semi-circeled inferior da garrafa. Depois disso você terá que limpá-lo. Use a borracha para que as camadas amante.

E você está feito. Tocar com ele e usar sua criatividade para torná-lo eben melhor. Aqui está a imagem final:

Espero que gostem do tutorial.

Nenhum comentário:
Postar um comentário