1º passo
Crie um novo documento no photoshop com o tamanho de 800x600 pixels e preencha o fundo com a cor #333333.

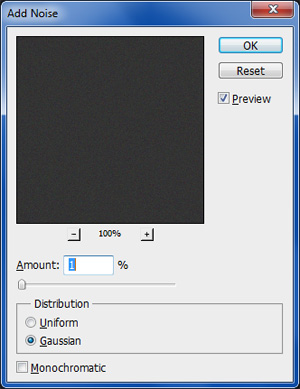
Para deixar o fundo com uma aparência melhor, aplique um efeito noise. Vá em filter/noise/add noise e deixe em 1%.

2º passo
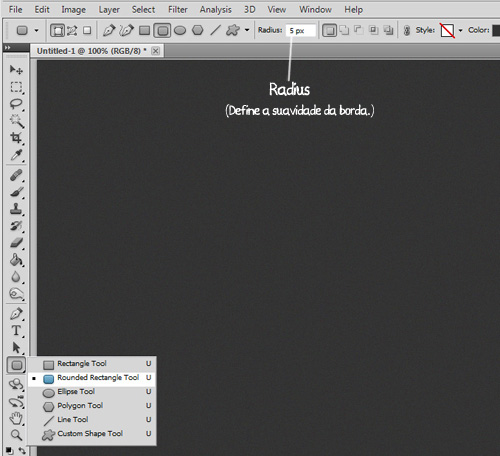
Selecione a ferramenta Rounded Rectangle Tool, defina seu radius em 5px e crie um retângulo que servira como nosso menu.

3º passo
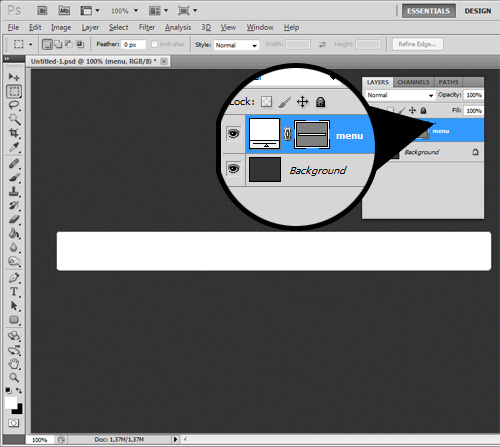
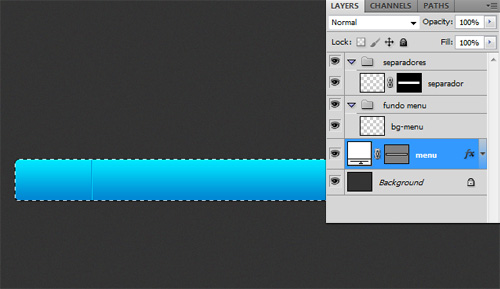
Com o retângulo criado, vá no painels layers e renomeie a camada para menu. Isso facilita e organiza o trabalho.

4º passo
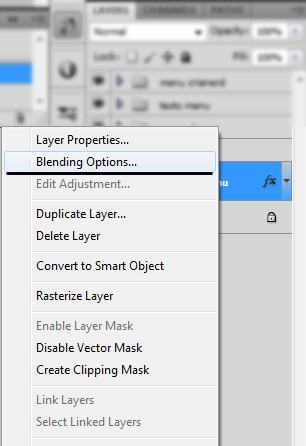
Na camada do menu, clique com o botão direito do mouse e escolha blending options. Configure como mostra abaixo:

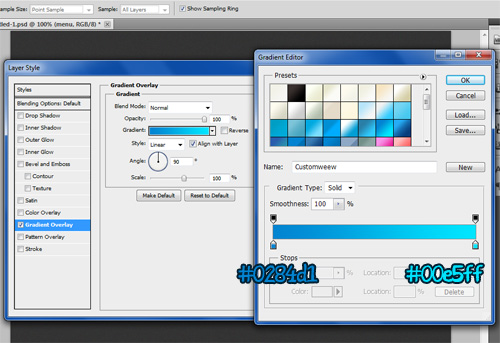
Gradient overlay

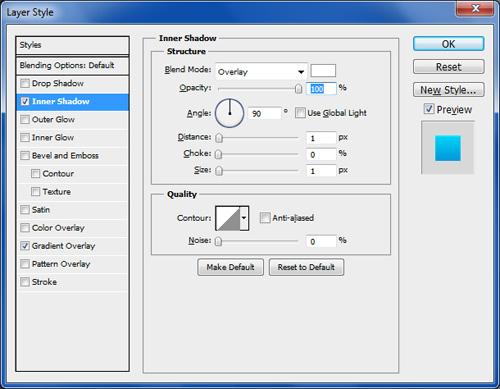
Inner shadow

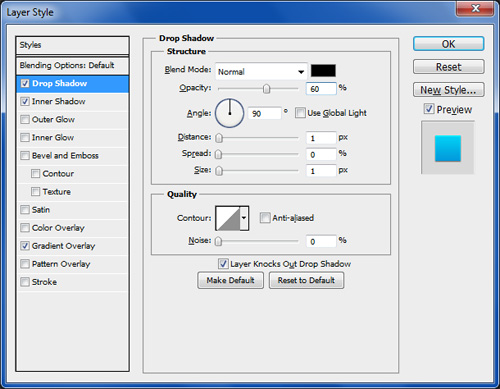
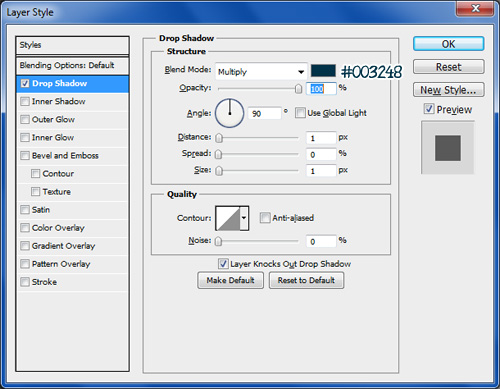
Drop shadow

5º passo
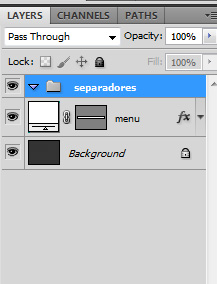
Volte no painel das layers, crie uma pasta e renomeie para "separadores".

6º passo
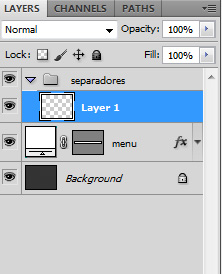
Com a pasta separadores selecionada, crie uma nova layer.

7º passo
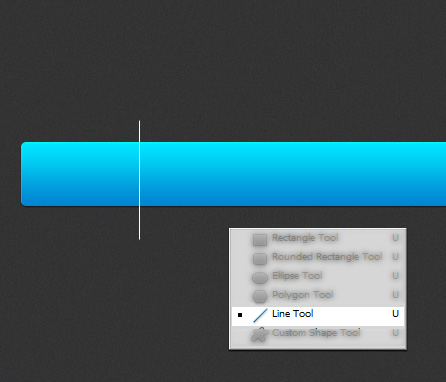
Selecione a ferramenta Line tools e crie uma linha vertical no menu.

8º passo
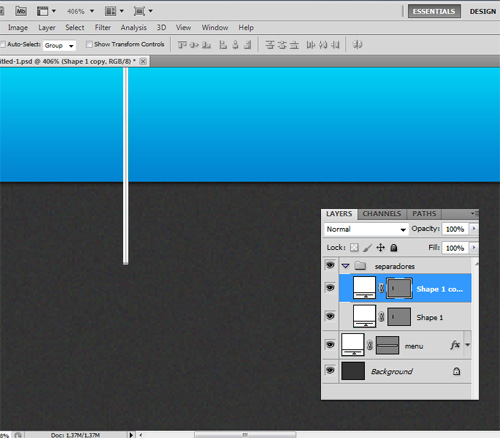
Duplique essa camada e desloque para o lado formando duas linhas. A dica é dar um zoom para melhorar a visualização.

9º passo
Defina a cor das duas linhas de acordo com a imagem abaixo:

10º passo
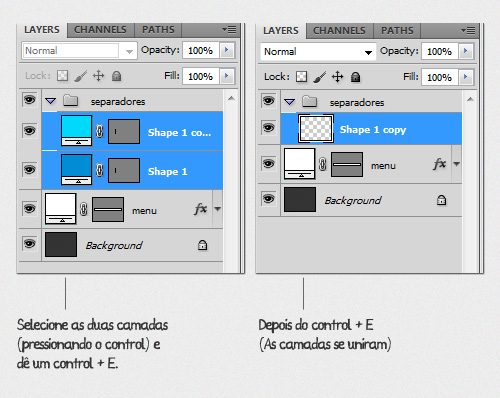
Com a tecla control pressionada, selecione as duas camadas do separador e dê um control + E.

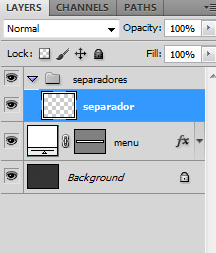
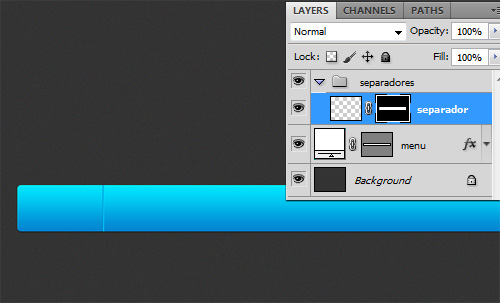
Após unir as camadas, renomeie a camada que sobrou para separador.

11º passo
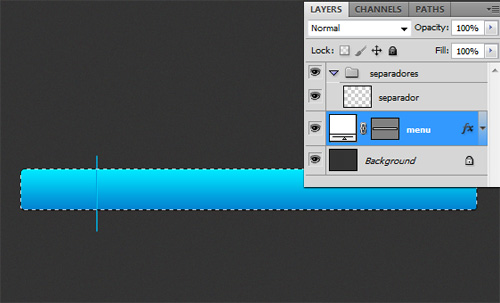
Agora temos que retirar as rebarbas das linhas que ficaram para fora do menu. Para isso, pressione a tecla Control e dê um clique na camada menu.

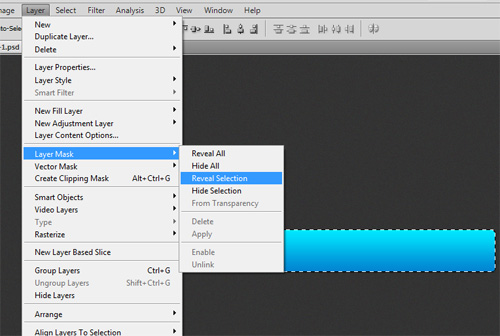
Repare que surgiu uma seleção em torno do menu. Retorne para a camada separador (pode soltar a tecla control), e acesse o menu Layer/Layer mask/Reveal selection.

Veja como ficou perfeito o separador.

Obs: Para criar todos os outros separadores, basta que você duplique o já existente.
12º passo
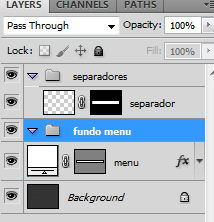
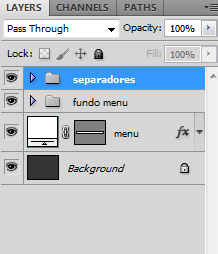
Esquecendo um pouco os separadores, vamos dar um toque especial no fundo do nosso menu. Crie uma pasta acima da layer menu e renomeie para "fundo menu".

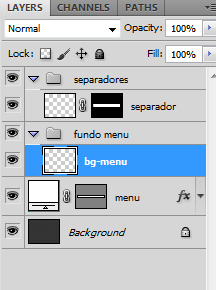
Crie uma layer e renomeie para "bg-menu".

13º passo
Selecione a ferramenta brush tool.

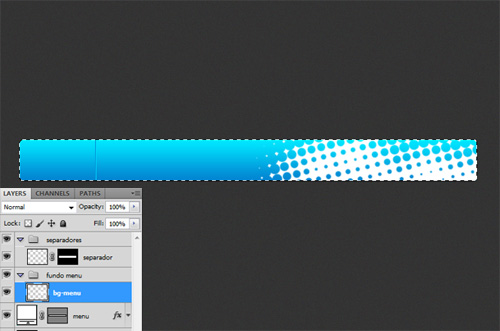
Este passo é livre. Escolha um brush que te agrade. Aqui usei um brush com um efeito halftone.
14º passo
Vá para o painel das layers e com a tecla control pressionada, dê um clique na camada menu. Como já vimos antes, o menu será contornado.

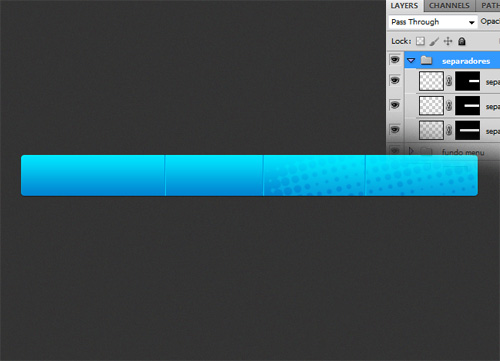
Volte para a camada bg-menu e aplique o brush em cima do menu.

Repare que o brush só aparece dentro do menu. Isso acontece porque selecionamos o menu.
15º passo
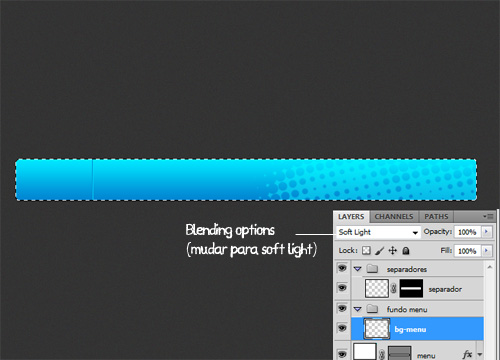
Mude o blending options para Soft light.

Dica: Caso deseje, você pode mudar a opacidade em opacity.
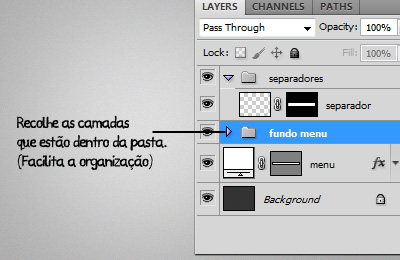
O fundo do menu já está pronto. Para deixar tudo organizado, clique na seta da pasta menu fundo. Isso fará com que as camadas que estejam dentro da pasta se ocultem.

16º passo
Volte para layer separador, duplique quantas vezes precisar e as posicione de acordo com seu menu.

Após definir e posicionar os separadores, clique na pasta separadores e recolha suas camadas assim como fizemos no passo anterior.

17º passo
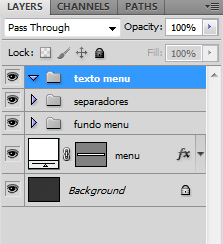
Crie uma nova pasta e a renomeie como "texto menu".

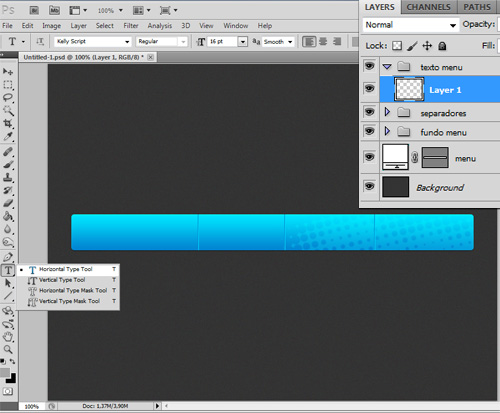
Crie uma nova camada, selecione a ferramenta Horizontal type tool e adicione o texto do menu.


18º passo
Clique com o botão direito na layer do texto, vá em blending options e ajuste conforme a imagem abaixo:

Pronto! Nosso menu está criado.

Veja o exemplo que foi criado para o blog.



Nenhum comentário:
Postar um comentário