Sem dúvida, você já ouviu falar da cinemagraph prazo, uma vez que explodiu na Internets. Originalmente cunhado pelos fotógrafos Kevin Burg e Jamie Beck, um cinemagraph é um revival inteligente do GIF animado clássico. Ele combina características de vídeo e fotografia para criar a ilusão de uma imagem estática, mas com efeitos interessantes de movimento. Vamos dar uma olhada em como criar seu próprio cinemagraph GIF animado por brincar com ferramentas de animação do Photoshop.
O QUE É UM CINEMAGRAPH?
Alguns dos melhores exemplos cinemagraph pode ser encontrado nas próprio site dos criadores . Seus cinemagraphs originais de New York Fashion Week momentos de captura apenas como uma fotografia comum, mas também preservar esse momento de estar na hora de re-experimentar infinitamente.
Como a popularidade da cinemagraph cresceu começamos a ver aplicativos móveis, como Cinemagram emergir, o que permite a fácil criação de cinemagraphs amadores que utilizam o dispositivo é construído na câmera. Estas aplicações oferecem uma solução cinemagraph rápido e fácil, mas como sempre, você pode alcançar os melhores resultados quando você tem um bom controle sobre todo o processo produtivo, por isso vamos dar uma olhada em como criar o nosso próprio cinemagraph a partir do zero.
COMO CRIAR UM CINEMAGRAPH
Cinemagraphs requerem algum tipo de movimento, por isso, enquanto a imagem final parece muito mais semelhante a uma fotografia do que um vídeo, precisamos começar com imagens de vídeo real. Nem todos os vídeos são adequados embora. A cinemagraph é feita a partir de um loop usando parte específica da imagem, para que a cena deve apresentar os dois objetos fixos e animados. Eis algumas dicas para manter em mente quando filmava seu próprio cinemagraph imagens:
Use um tripé. O pano de fundo da sua cena deve permanecer absolutamente imóvel, a fim de apenas um assunto específico a ser animada.
Apresentam uma cena que inclua algum tipo de movimento contínuo ou looping. Cinemagraphs de trens do metrô ou escadas rolantes funcionam muito bem porque eles se movem de forma consistente e previsível.
Às vezes, efeitos sutis resultam em melhores cinemagraphs. A cena visualmente intenso só poderia funcionar melhor como um vídeo, enquanto a animação sutil de capim ao vento ou um piscar intermitente de um olho pode criar uma imagem realmente impactante.

Alternativamente, você pode sempre brincar com estoque existente imagens de vídeo. Neste tutorial eu vou estar criando um cinemagraph usando este filmagens de VideoHive . Eu imaginei que faria um efeito legal animando o reflexo da menina, mantendo o resto da cena ainda, dando uma espécie de insight sobre sua imaginação como ela admira o vestido vermelho no espelho.

O primeiro passo é percorrer o vídeo e escolher a parte que seria adequado para a animação. Nós estamos procurando por uma seção relativamente curta que seja perfeitamente loop, ou inversa, sem olhar muito estranho. Recorte e guarde o curto imagens como um novo arquivo de vídeo. Em Quicktime isso é fácil com a função Trim, mas o mesmo procedimento pode ser feito em um aplicativo de edição de vídeo.

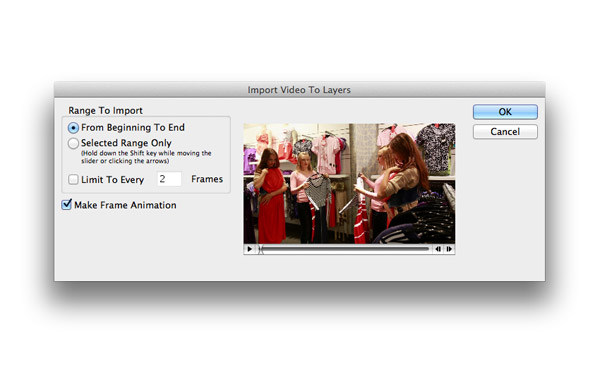
Abra o Photoshop e vá em File> Import> Video Frames para Layers. Deixe as opções padrão de "Do Começo Ao Fim" e "Make quadro de animação" marcada. Usuários de Mac que recebem algum tipo de erro 32bit/64bit pode encontrar neste link útil.

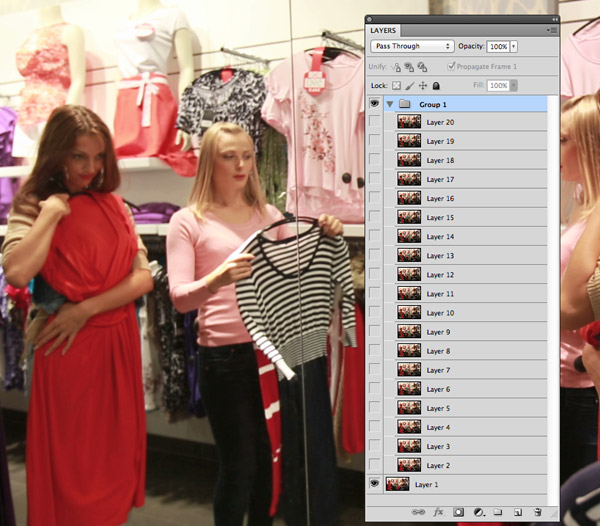
Cada quadro da imagem será importada como uma camada individual. Alguns cinemagraphs intrincados podem precisar de ser cuidadosamente trabalhada quadro a quadro, mas a maior parte pode ser criada com uma única máscara, de modo que todas as camadas de grupos de quadros com a excepção da primeira camada.

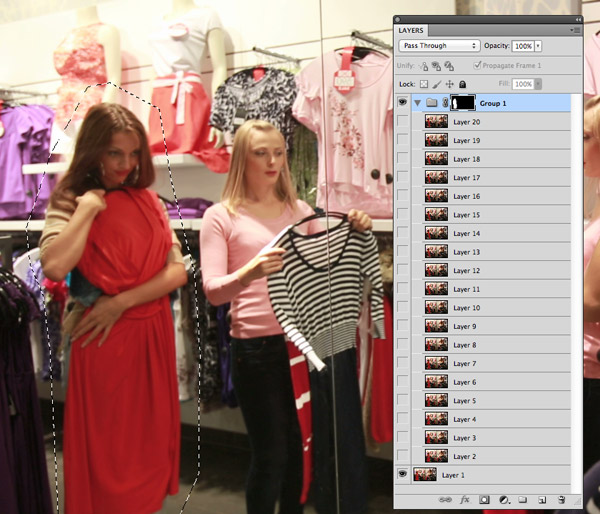
A chave para alcançar esse efeito cinemagraph inteligente está mascarando as camadas posteriores, deixando apenas o assunto intacta. Certifique-se que a máscara não permite quaisquer outros elementos que se deslocam a fluência em mais adiante na filmagem.
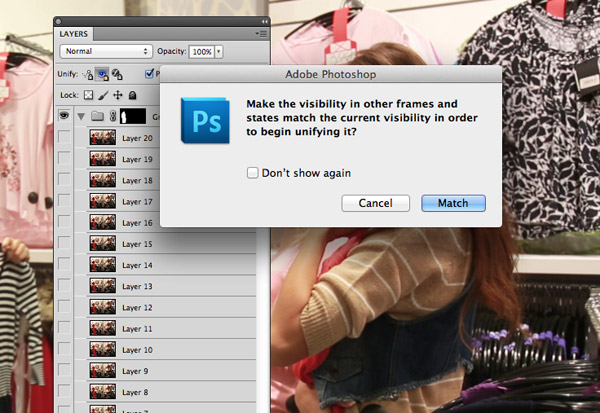
Abra a janela de Animation para ver as imagens em sequência. Você atualmente vê 99% dos quadros têm um fundo transparente, graças à camada de máscara, para corrigir isso, clique na primeira camada (inferior) e verifique o ícone de visibilidade da camada Unify.
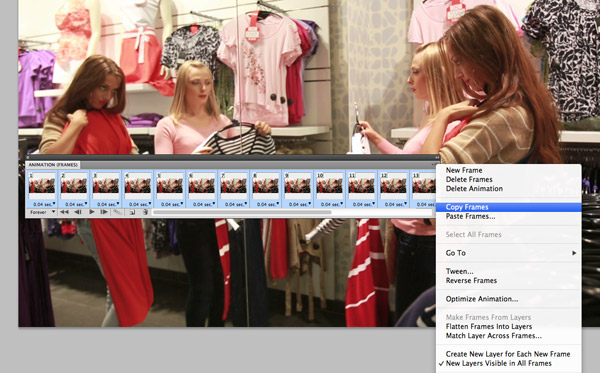
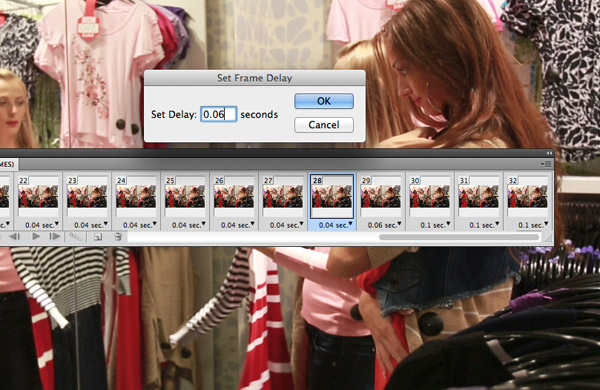
Clique no botão play na janela de animação para testar o efeito básico cinemagraph. A menos que seu material laços perfeitamente a cena vai desajeitadamente parar e repetir. Para corrigir isso, precisamos jogar o movimento para trás no sentido inverso. Selecione todos os quadros e selecione Copiar quadros a partir do menu.
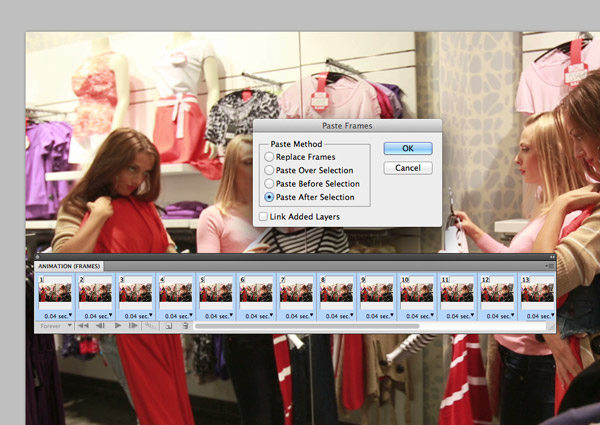
Em seguida, selecione a opção Paste Frames para adicionar os quadros ao final da seqüência de animação original.
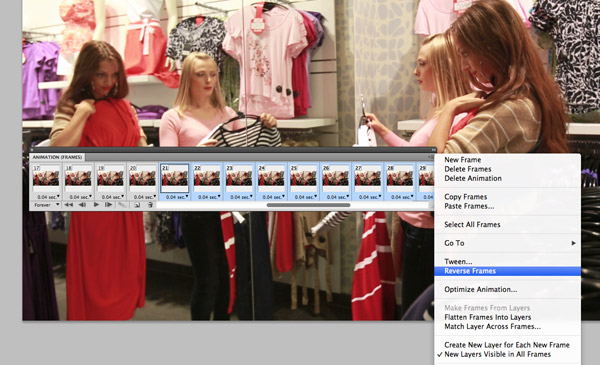
Antes de desmarcar esses novos quadros, abra o menu de voar para fora e selecione Reverse Frames para mudar sua ordem para a execução da animação para a frente, em seguida, voltar para o início para formar um loop.
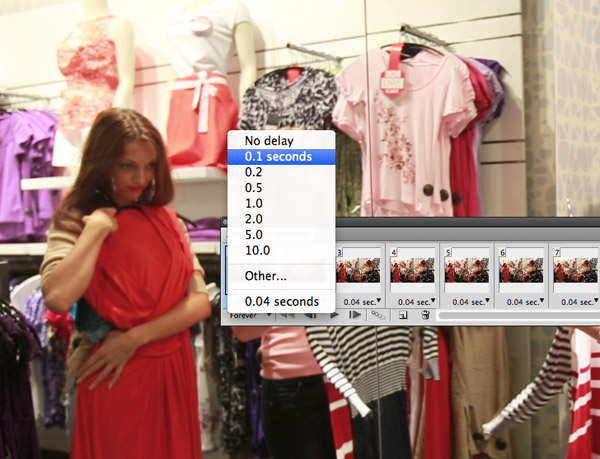
Animações em loop reais sempre oferecer os melhores e mais realista resultados como, por vezes, esses efeitos invertidas às vezes parecer um pouco óbvio. Você pode ajustar a animação para fazer o efeito de reverter olhar um pouco mais natural, porém, alterar a pausa de alguns quadros para facilitar a animação dentro e para fora.
Aos poucos, diminuindo a animação como os rodopios menina em cada sentido gera um movimento mais natural e elimina algumas das looping movimento estranho.
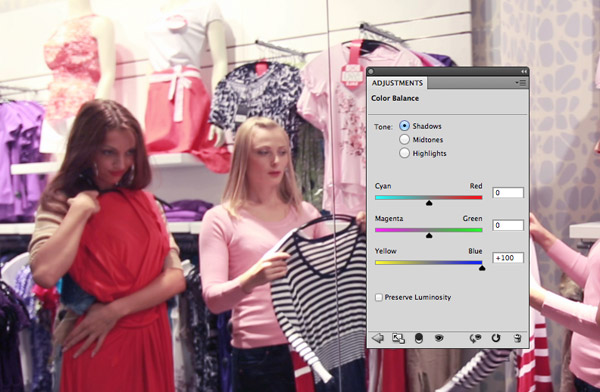
Adicionando estilo efeitos de correção de cores retro não só faz com que a imagem fique na moda, ele também ajuda a limitar as cores para que o arquivo final GIF fica melhor com seu limitado 256 paleta. Adicionar uma camada de ajuste Color Balance para o topo da pilha de camadas e ajuste o controle deslizante para 100 Blue% nas sombras. Certifique-se de Preservar Luminosidade está desligado.
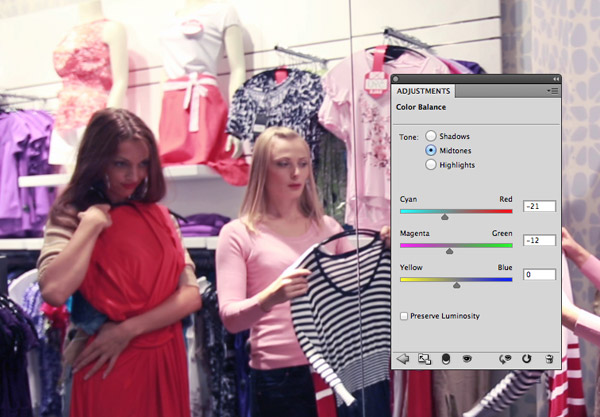
Selecione a opção Midtones e ajustar as cores no sentido de ciano e magenta.
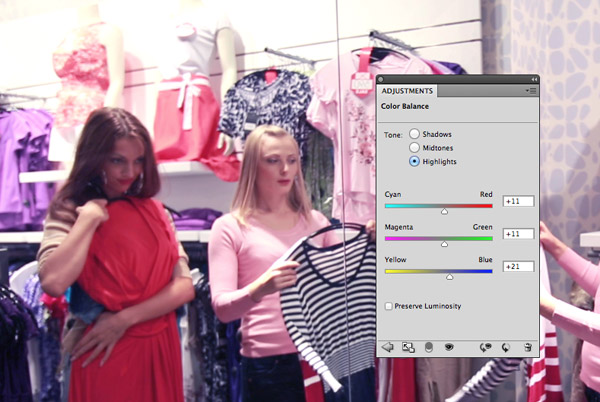
Alterar a seleção para os destaques e alterar os controles deslizantes para o vermelho, verde e azul.
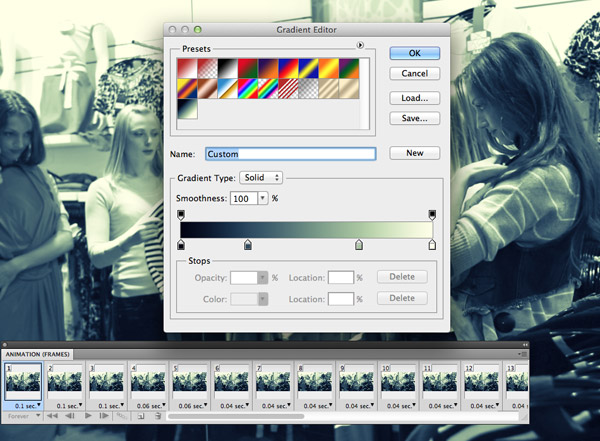
Adicionar uma camada de ajuste Gradient Map e criar um gradiente de um azul muito escuro (# 020413), mid-azul (# 2b4a61), verde (# a8c6a0) para amarelo-pálido (# feffe6). Mude o modo de mesclagem da camada para Lighten.
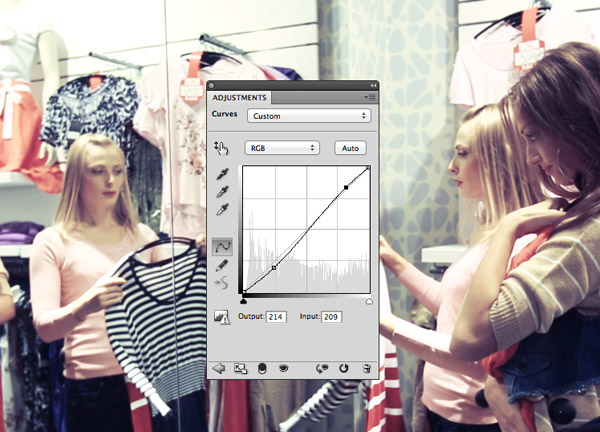
Adicionar Curves Adjustment Layer e ajustar as sombras e luzes para aumentar o contraste da imagem.
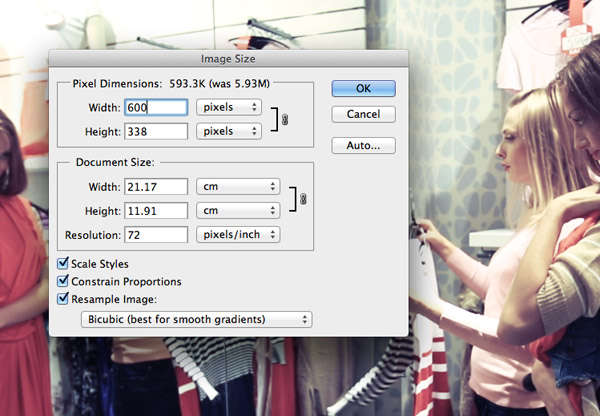
Uma imagem GIF animado com tanto detalhe em cada quadro, em breve atingir um tamanho enorme. A melhor maneira de reduzir o tamanho é fisicamente para reduzir o tamanho da imagem.
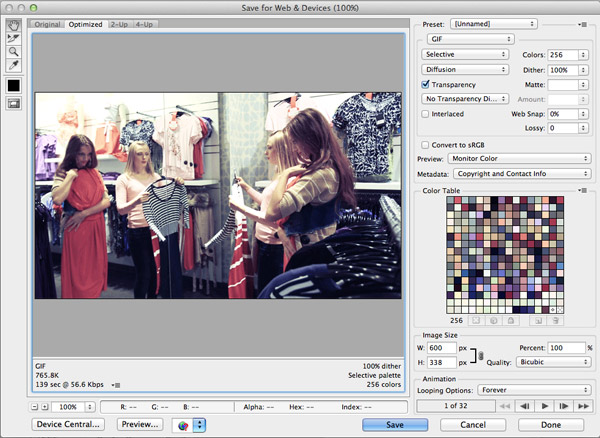
Vá em File> Save for Web e alterar o tipo de arquivo para GIF. Alterar as opções hesitando para alcançar a melhor qualidade de reprodução. Reduzindo a paleta de cores ainda mais com os efeitos duotone ou preto e branco também pode ajudar a melhorar a qualidade da imagem.
Nosso tipo de imagem final reflete o efeito legal cinemagraph capturando admiração do vestido de uma garota, mas eu tenho que admitir que o loop de animação ainda parece um pouco nervoso. Houve uma longa seção do vídeo que teria feito uma grande cinemagraph, mas tornou-se inutilizável quando a segunda menina se move em frente do assunto, tornando o quadro mascaramento impossível. Ainda assim, é uma técnica que é divertido de usar e pode ser útil no futuro. Eu adoraria ver GIF animados cinemagraphs fazer um retorno como banners, cartazes digitais ou arte do álbum tão legal.

















show de bola! vc sabe como colocar um cinemagraph na barra lateral do blog??
ResponderExcluirabrçs
Desculpas, mais ainda não. ^^
ResponderExcluirDiego, este tutorial é de sua autoria?
ResponderExcluir